Empowering students to take back their communities
PHILLY TRUCE is a movement in Philadelphia aimed to assist communities in dealing with urgent challenges affecting their safety and overall well-being. Their approach combines various successful methods such as safety patrols, mentorship, incorporating social media, teaching social and emotional skills to youth, and providing skill-focused learning opportunities to individuals most susceptible to gun violence in their community.
“Our mission is to make EVERY community functional by meeting dysfunctional communities where they are most likely to be underserved: in their neighborhoods and schools; in their media consumption; in correctional facilities.” - Philly Truce Founders
Philly Truce Founders
Mazzie Casher, CEO, Executive Director
Steven Pickens, President, Dir. Strategic Partnerships
Project overview
Following community-based research, my design team was responsible for developing a digital reporting tool to document and minimize conflicts occurring in and around Philadelphia schools. Our product aims to provide students with an anonymous platform to report instances of conflict in their vicinity and relay that information to Safe Path Monitors (SPM), employed at 21 participating schools around Philadelphia. Presently, incidents are recorded using paper-based reports, posing challenges in effectively tracking and identifying conflicts and violent issues occurring in school communities.
My role
I am the design lead for Phase 1 of Philly Truce, which wrapped up at the end of December 2023. Phase 2 will begin at the end of January. While all team members are junior designers, I chose to apply for the lead role because of my strong leadership skills and ability to effectively facilitate work production and build a positive team culture. Being a lead also involved attending weekly cross-functional team meetings and working closely with product strategy and founders to understand business goals and our target user base. I had a team of four other apprentices and approached leadership as a facilitator of tasks and responsibilities. I valued my colleagues and their design decisions while offering constructive feedback, which was always suggestive and yielded a collaborative discussion.
Timeframe
8- weeks
Methodology for phase 1
Research assistance (user interviews, market research, review existing research)
Review MVP, problem statements, create sitemap
Low-mid fidelity wireframes
High-fidelity prototype
Design handoff and revisions for Phase 2
*We followed an agile approach to our design work utilizing Notion, Slack, and Figjam to collaborate and meet weekly with Product Strategy, Developers, UX Research, UX Writing, and Founders.
Problem
How can we design a technological tool that appeals to target users (ages 11-15 years old) and is also accessible to community members?
How do we break the “no snitch mentality” to encourage incident reporting via SMS flows between students and Safe Path Monitors in schools?
How do we replace an ineffective paper-based reporting system with an intuitive app Safe Path Monitors can use on their phones daily?
SOLUTION
Create a platform that enables students to anonymously send tips, directing them to *Safe Path monitors. This system will allow for prompt triaging and response to conflicts in real-time, preventing escalation before they become more serious.
*Safe Path monitors form an integral part of Philadelphia's Safe Path Initiative, aimed at mitigating gun violence in the city. These dedicated individuals are stationed around schools during the commencement and conclusion of the school day. Their role encompasses supporting students, providing mentorship, de-escalating conflicts, and undertaking various other supportive measures.
Methodology
Understanding information presented by research
It was imperative for the design team to work with research to gather information before we could begin our sitemaps, user flows, and wireframes. Some key information we obtained from UX Research included:
An understanding of the pain points and areas of improvement during the intake process of incident reporting, which is currently done via pen and paper
The key features of the MVP (i.e. incident reporting platform system) that would provide an optimal experience for the target users (students aged 11-15)
The ways the platform would be appealing to our target users in order for them to continuously engage with the Philly Truce app.
I then led my team on a deep dive where we dissected key information presented by the UX Research team. We were provided with a slidedeck and documents of a 'Philly’s Opinion' Survey & Thematic Analysis to uncover recurring themes that reflect the concerns, attitudes, and viewpoints of Philadelphia residents on gun violence. I also incorporated my knowledge and experience around these themes from my prior work in inner-city schools in Philadelphia. We analyzed the following themes put together by UX Research:
Competitive analysis
After looking through the common themes, I led meetings to ground our team in the “why” behind our product, where I walked our team through the competitive analysis of similar products on the market. While the UX Research Team conducted a more holistic approach to the analysis, I wanted our design team to take took a closer look at dashboards, which would be or primary focus for Phase 1.
I then had our team do a mini analysis of the sites UX Research recommended as being direct, which were incident reporting platforms that directly target school-aged children.
After reading the full report, I led a team discussion around the key insights to keep in mind before we started to develop our sitemap. We focussed on the most critical features that needed to be included in the MVP based off UX Research’s report, which is presented below.
Recommendations from ux research
Following our team’s comprehensive competitive analysis and my conversations with Philly Truce founders, UX Research, and Product Strategy, a consensus was formed and feature recommendations for Phase 1 of incident reporting were decided upon. These recommendations focussed on two distinct user groups:
1) Students submitting an incident report via SMS.
2) Safe Path Monitors receiving those reports in order to address an incident before it escalates.
Student SMS Messaging
The default for tip reporting will be anonymous, but with an option to include name and phone number.
Text message flows should include empathic language that is straightforward, easy to understand and specific.
Texting includes language(s) that are commonly spoken in the Philadelphia-area.
Safe Path Monitor & Administrator View
Create a user-friendly dashboard in order for Safe Path Monitors and school administrative staff to quickly identify and manage an incident on the platform.
Build an incident management dashboard, which would include features that allow for tracking progress on an incident; categorizing incidents based on location, time, and type; assigning staff members to the incident; writing notes; drafting and sending parent / community templates; sending emails; viewing data reports; and more.
After an incident is reported, a notification system should send an alert to key school personnel within a certain proximity to the incident.
building a Sitemap
Once the recommendations from UX Research were understood and our team was able to review the problem statements and MVP requirements from Product Strategy. My colleague and I decided to put together a comprehensive sitemap which outlined the dashboard for Safe Path Monitors. It was important for us to use this map as a visual guide for thinking about our userflows and designing our wireframes.
participating in a user persona workshop & Attending District Meetings with Founders
Cross-collaboration with other departments was important throughout all of our design sprints. So I decided to appoint different apprentices to attend other department meetings, while I focussed on more 1:1 collaboration with the founders. I also attended meetings with the Philadelphia School District to support founders in justifying why our product matters.
What I appreciated the most about working on the project was the “open door policy” every team had. Whenever cool things were happening in other departments, invitations were always open to attend. I had the opportunity to participate in a user persona workshop with the research team which was based on their 1:1 interview findings. I attended the meeting to make sure our design team designing from a user-centric approach, without any limiting biases or beliefs about who will be interacting with our product.
I participated in the workshop by dissecting user interviews and discussing the following topics:
Who the users were in real life
User motivations (as an SPM or school-aged student)
Experiences using Philly Truce
Goals to reach after using Philly Truce
Needs and expectations
Pain points and frustrations
Some example personas generated after the UX Research workshop:
*Final personas generated by UX Research Team
USER FLOWS
After reviewing user personas and finalizing our sitemap, it was time to develop our user flows. I led our design team in kicking off this next step by facilitating a workshop on how to approach the user flow process. Despite wanting the whole team to follow this approach, some people decided to go straight into wireframing due to tight deadlines, which some of our team members struggled with. It was my job as a leader to check in and support apprentices any way I could by scheduling 1:1 check ins and offering example iterations. Either way, I made myself available as a resource and thought partner. The images below depict my log in/ sign up flow as an example:
Task Flow Diagram- Sign Up for Philly Truce
Sketches and Edge Cases (for each screen)
User Flow - Sign Up / Log In
Low-Fidelity Wireframe - Sign Up / Log In - Example ideation using MIRO
Low-MID Fidelity wireframes
With tight deadlines approaching, I guided our team in creating initial wireframes that corresponded with our user problem statements from product strategy. I primarily focussed on the login flow (working with development to understand what was possible), modals, and the Safe Path Monitor (SPM) dashboard. I also hopped on weekly calls with apprentices and acted as a thought partner for design iterations when needed.
I continued to reiterate the following:
Our main stakeholder was the Philadelphia School District and it was imperative for our team to focus on functionality and learnability.
The school district was slow to move and had been working with an outdated paper-based reporting system prior.
Funding depended on our app’s ability to show relevancy, importance, and a tool to simplify the workload of SPMs.
Phase 2 is where we will get into a more intricate UI stylization.
Initially, we used a low-fi MUI kit to ideate, I made the decision to move our team into using Material MUI to enhance faster product design and work more efficiently with development, who also had limited experience with native apps. I made myself available throughout our project utilizing Slack or Google Meets to collaborate and hop on calls on the fly during the our final weeks. It was crunch time and the excitement was building!
Some of our early design choices and ideations can be viewed below:
LOG IN
“As a Safe Path Monitor, I want a secure and easy way to log in and begin my work day.”
Log In
Landing Page
Confirm Phone #
Confirm Code
Dashboard/Analytics
Email Rationale
• SPM will already have a district provided email which they received during onboarding.
• SPM will use the same email for logging into Philly Truce
• This will also benefit SPMs who choose to receive push notifications via email.
Creating Accounts/Staying Signed In
• Create account option removed because onboarding should be done with district beforehand
• No option to stay signed in because of privacy, but can be something added later on or through a pin generation
Tw0-Factor Authentication
• Safe Path Monitors and students can feel fully confident the message exchange is safe and anonymous with privacy protection.
School Administrator Dashboard
“As a school administrator, I want to review incident reports so that I can collect and analyze the data and report on how things are progressing with the program. However, there is no easy and efficient way to collect and organize the paper reports which time consuming and makes me feel unsure of the program.”
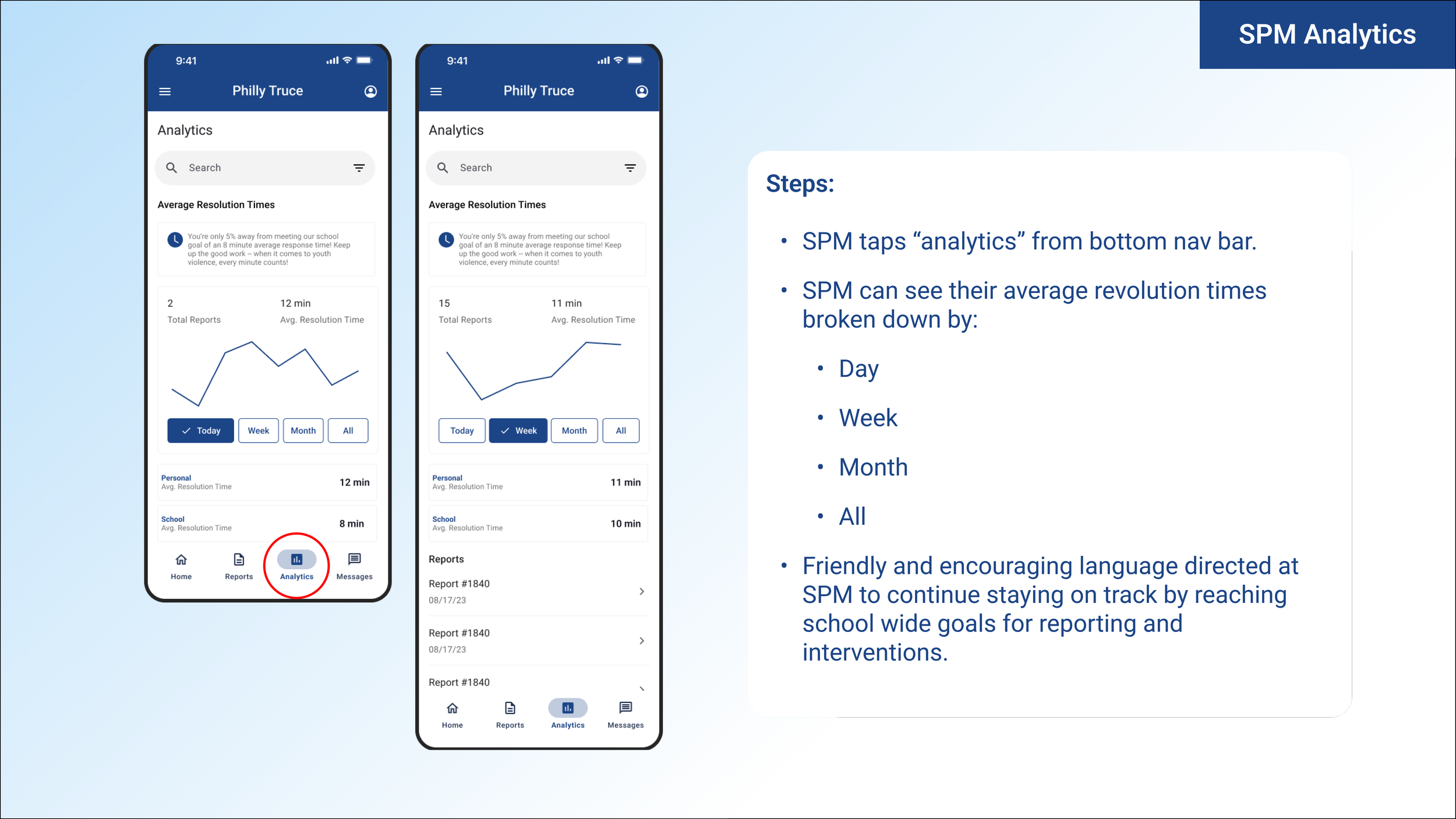
School Administrator Dashboard Key Features
Show # of incidents within a specific date
Show time resolved for each incident
Show average time based on dates selected
School view would only show incidents and reporting for single school
SAFE PATH MONITOR Dashboard
Key differences between Safe Path Monitor Dashboard and Administrator Dashboard
Does not display list of schools
Monitors can only see information related to their school
Only displays individual resolution time vs whole school view
Positive reinforcement messages to encourage fast resolution times for incident reporting
i.e “ You’re performing 20% faster than the school average! Keep up the good work!”
creating a new report (SPM)
“As a safe path monitor, I want to respond to conflicts in real time so that I can help mediate the situation before it escalates, but documenting incidents with pen and paper is time consuming and inefficient, which makes me feel frustrated.”
Key features for creating a new report digitally
CTA available for SPM to create a new report
Student details can be entered in just as they were with paper reporting.
SOS button available as an option for emergency situations as discussed
Include spaces to type in details when necessary.
Utilize drop down choices as much as possible to make the reporting process faster.
Provide the option to review and edit if needed before submitting
Old Philadelphia School District Paper Report
Low-Fi Wireframe
Mid-Fidelity Wireframe
Review & Edit Report
NOTIFICATIONS
“As a Safe Path Monitor, I want to easily see any open tips that have not been resolved, so that I can connect with students before things escalate, but there is no easy way to do this current which makes me feel frustrated.”
Design Decisions for Notifications
No need for a notification page and instead just do badges throughout the app. This will reduce cognitive load for the user and reduce the number of steps to complete a specific task.
Badges can have a number to represent the “new” items with in that page, which can just be located in the bottom nav bar.
Red dots will also represent a new items or an item with new information,
Messaging with students
“As a student I want to help report incidents so that I can prevent situations from escalating, but I don't want to be isolated by my peers which makes me feel intimidated and at risk.”
“As a safe path monitor, I want to respond to conflicts in real time so that I can help mediate the situation before it escalates.”
Key Features of Messaging Between Students and SPMs
Safe path monitors have the option to claim or ignore reports coming in.
Reports that come in get a generic # so students can keep their identity a secret.
When receiving a new report, monitors have the option to chat with students and receive notifications that a new message came in.
High-Fidelity Prototype and Design Deliverable for founders
The design is still a work in progress, but we took a pause once the founders were satisfied with our results. Further, we still need to do a round of usability testing before we start thinking about all the fun UI stuff. I was now tasked with presenting our design deliverable so our app could receive funding. Since I was interacting and collaborating the most with the founders throughout this project, they asked me to prepare a slide deck to present at their school district meeting. The founders also invited me to the stakeholder meeting so I could walk them through the ins and outs of our app and be ready to justify our design decisions. The district meeting is set to take place in late January 2024.
Example of the slides I prepared for our stakeholder meeting:
Lessons & Next Steps
Some major takeaways:
The design process is never perfect. There are always gaps to be filled in across different departments. It’s up to me, the designer, in how I want to approach those gaps. I learned the importance of strong communication skills for getting tasks done and clarifying any miscommunications between teams.
Letting go of control. As a designer there are so many things I’d love to have full autonomy over. Unfortunately, that’s not how it works! When you have UX writers and Product Strategists involved in the design process every week, there are sometimes disagreements in design decisions. It was important to defend design choices when necessary, but also know when it’s okay to let things go.
Nothing in design is final until a user gets their hands on it. It was really important throughout this project to stay true to the Phase 1 deliverables and not go crazy with creativity until functionality was established and our first prototype could be tested.
Next Steps for phase 2:
Usability testing (flushing out some debated discussions regarding user paths and navigation).
Creating a design system and implementing better visual hierarchy.
Working closely with founders to target engagement with the app through a second SMS flow (i.e trivia questions daily).
Thank you!
Interested in working together? Feel free to contact me: